目次
第1章 最初に押さえておくべき6つの考え方
- 01 わかりやすいプレゼン資料とは?
- 02 資料作成に時間をかけすぎては本末転倒!
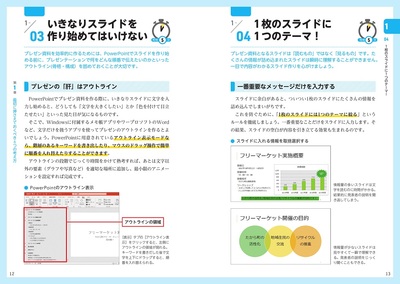
- 03 いきなりスライドを作り始めてはいけない
- 04 1枚のスライドに1つのテーマ!
- 05 プレゼンのストーリーは結論から!
- 06 スライドのサイズを事前に決めておく
第2章 Word や Excelと連携して,時短を加速させる
- 01 アウトラインをWordで作って,手直しの時間を短縮しよう
- 02 アウトラインを読み込んで,サクッとパワポに反映する
- 03 スライドの枚数とレイアウトを思い通りに調整したい
- 04 箇条書きの行間は「1.5」が読みやすい
- 05 内容が並列なら「箇条書き」,手順なら「段落番号」
- 06 入力済みの箇条書きを図解に一発で変換!
- 07 Excelの表の見た目を保持して貼り付ける
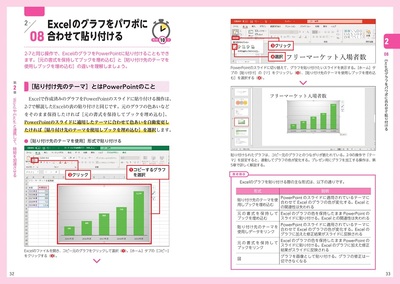
- 08 Excelのグラフをパワポに合わせて貼り付ける
- 09 統一感のあるデザインを効率よく設定する
- 10 先頭のスライドからスライドショーを実行する
第3章 最適な書式設定で,資料を格段に見やすくする
- 01 フォントの基本は「游ゴシック」,おすすめは「メイリオ」
- 02 メイリオと相性のいい欧文フォントは「Segoe UI」
- 03 オリジナルのフォントの組み合わせに一瞬で変更する
- 04 箇条書きのフォントサイズは20pt以上が見やすい
- 05 箇条書きは短く簡潔に!
- 06箇条書きの改行は[shift]+[Enter]キー
- 07箇条書きの階層を深めて,複雑な見た目にしない
- 08 箇条書きの入力にテキストボックスを使わない
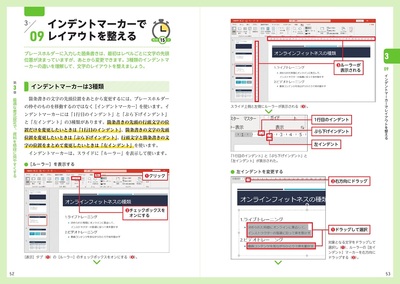
- 09 インデントマーカーでレイアウトを整える
第4章 図解と図形を利用して,関係性をシンプルに伝える
- 01 プレゼン資料で図解が重用されるのはなぜ?
- 02 イメージと違ったら何度でも図解を変更する
- 03 円の大きさを変更して重要度を区別する
- 04 組織図の色は階層ごとに塗り分ける
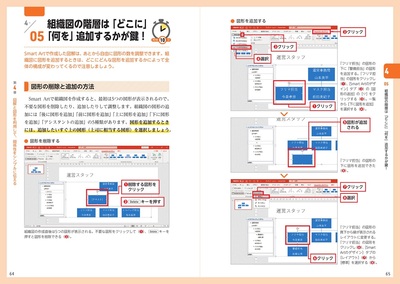
- 05 組織図の階層は「どこに」「何を」追加するかが鍵!
- 06 同じ種類の図形を連続して描く
- 07 正方形は[Shift]キーを押しながらドラッグして描く
- 08 図形を真横にコピーするなら,[Ctrl]+[Shift]キーでドラッグする
- 09 図形を結合してオリジナルの図形を作る
- 10 図形にテキストボックスを重ねるのはご法度!
- 11 図形の枠線,影,3Dは不要!
- 12 図形と文字の書式をまとめてコピーする
- 13 縦横と端を揃えて図形をすっきりと配置する
- 14 いつも使う図形の書式を登録する
第5章 表やグラフを挿入して,説得力を倍増させる
- 01 プレゼン資料で表やグラフを使う目的は?
- 02 表の見出しは他の行の半分の高さに!
- 03 行の高さに余裕を持たせて,文字は上下中央に!
- 04 列幅は手作業で調整しない!
- 05 表にはシンプルなデザインを付ける
- 06 スケジュールは表と矢印を組み合わせて作る
- 07 数値の大きさを比較するなら「棒グラフ」
- 08 数値の推移を時系列で見るなら「折れ線グラフ」
- 09 数値の割合を見るなら「円グラフ」
- 10 異なる種類のデータを同時に表示するなら「複合グラフ」
- 11 グラフで見せるデータを絞り込む
- 12 グラフの見栄えを整えて,数値まで素早く表示!
- 13 円グラフは割合の大きい順に並べて,データの大小を比較!
- 14 円グラフに内訳を表示して,伝わりやすいグラフに!
- 15 棒グラフの“強調したい1本”だけの棒に色を付ける
- 16 グラフ内の文字の大きさを拡大するのを忘れずに!
- 17 データの差は「線」と「矢印」を使って強調する
- 18 グラフとイラストの合わせ技でわかりやすさをアップする
- 19 ポイントを書き込んでグラフの意図を共有する
第6章 イラストや写真を活用して,ひと目でわかる資料に!
- 01 画像とイラストはどう使い分ける?
- 02 余白を埋める画像やイラストはスライドの右下が定位置
- 03 写真の拡大縮小は,縦横比の保持が鉄則!
- 04 画像の不要な部分は,トリミングで削除!
- 05 写真をくっきりはっきり見せる
- 06 無料のアイコンを挿入して,内容をイメージしやすくする
- 07 アイコンの色や向きを変えて,スライドに沿ったデザインにする
- 08 迫力満点の動画を再生して,聞き手の注目を集める
- 09 動画は20秒以内におさめないと飽きられる
- 10 オンライン授業の動画にも使える録画機能
第7章 色やデザインを工夫して,表現力をさらに高める
- 01 強調したい箇所の文字の色を統一する
- 02 目立たせたい文字には暖色系の色を使うべし
- 03 強調したい数字は超拡大して印象付ける
- 04 スライドの背景は文字が読みやすい白が基本
- 05 伝えたい内容に合わせて色合いを変更する
- 06 表紙のスライドの背景に印象的な写真を表示する
- 07 「デザインアイデア」で他の人とは一味違うデザインを!
第8章 「スライドマスター」でスピーディーに一括修正!
- 01 1枚ずつスライドを修正するのは時間の無駄!
- 02 スライドマスター画面の見方を理解する
- 03 すべてのスライドの文字の色をまとめて変更する
- 04 特定のレイアウトのスライドだけ背景色を変える
- 05 写真用のオリジナルのレイアウトを作成する
- 06 すべてのスライドに会社のロゴを表示する
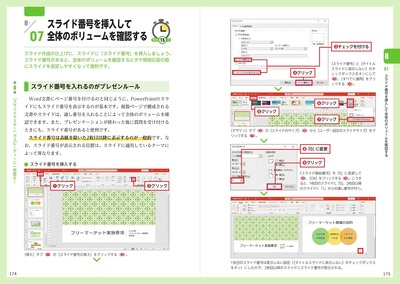
- 07 スライド番号を挿入して全体のボリュームを確認する
- 08 1/5のように総スライド数を表示して,進行具合を把握する
第9章 相手を一瞬で惹きつけるプレゼンのコツ
- 01 聞き手に合わせてスライド枚数をその場で調整する
- 02 スライド番号の「抜け」を素早く解決する
- 03 画面切り替えはなくてもいい!付けるならシンプルに
- 04 アニメーションの多用は厳禁!
- 05 説明に合わせて箇条書きを順番に表示する
- 06 文字を読ませるアニメーションに最適なのは?
- 07 棒グラフの棒を伸ばして,上昇傾向を際立たせる
- 08 折れ線グラフの棒を1本ずつ動かす
- 09 本番前にアニメーションを使いたくないと思ったら?
- 10 今の自分にOKを出すまでリハーサルで腕を磨く!
- 11 1つのスライドから特定の内容を変えて2つのパターンを作成!
- 12 アイコンをダブルクリックするだけでスライドショーを実行する
- 13 散らかったアイコンを表示して恥をかかない
- 14 プレゼン中にアプリやメールの通知を見せない
- 15 指し棒を用意せずに,マウスをレーザーポインターとして使用する
- 16 ホワイトアウトやブラックアウトで視線を誘導する
- 17 スライドを自由自在にジャンプする
- 18 その場で書き込むことで「ライブ感」を演出する
- 19 スライドショーに必要なファイルを1つにまとめる
- 20 配布する資料は2スライドか3スライドで決まり!
- 21 プレゼン台本はパワポで作る
- 22 発表者専用のディスプレイがあれば百人力!