概要
せっかく学ぶのなら,プロ志向のHTMLを!
ウェブデザイン制作の現場で役立つHTMLを奥深くまで徹底解説。ウェブサイトの基本的なしくみから,要素を使いこなすための知識まで,じっくりと学習することができます。ただHTMLを書くだけではなく,アクセシビリティやユーザビリティの視点を知ることで,よりよいコーディングに自らたどりつけるようになります。現役講師による会話形式のやさしい解説つきで,はじめてHTMLを学ぶ方でも挫折しません。また,HTMLを学んだことはあるけれど,ゼロから書きはじめる自信がない方,次の1冊で確実なコーディング力をつけたいと望む方にも,おすすめです。これ1冊で,ウェブページの先頭から末尾まで,HTMLを自力で書けるようになります!
こんな方におすすめ
- HTMLをはじめて学ぶ人
- プロになるためのHTMLやコーディングの考え方を1冊で知りたい人
- HTMLを学んだことがあるが,ゼロから書こうとすると手が止まる人
目次
INTRODUCTION
- 0-1 Webページが表示される仕組み
- 0-2 HTMLとCSSとJavaScriptの立ち位置
- 0-3 開発環境の準備
- 0-4 タグの基礎知識
- COLUMN 誰もがアクセスできるWebメディアの特性
CHAPTER 1 HTMLの全体構造と基本ルールを知ろう
- このチャプターのゴール
- 1-1 HTMLの基本構造の要素
- 1-2 HTMLの属性
- 1-3 HTMLのバージョンとDOCTYPE
- 1-4 文字エンコーディングと文字化け
- 1-5 要素の配置ルールとカテゴリ
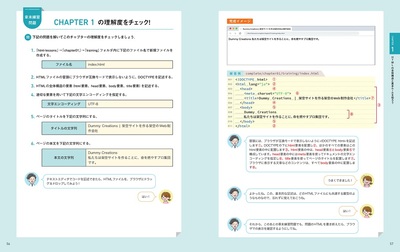
- 章末練習問題
- COLUMN CodeHeroでタグを調べてみよう
CHAPTER 2 テキストやリストをマークアップしよう
- このチャプターのゴール
- 2-1 見出しを表す
- 2-2 段落を表す
- 2-3 特殊な記述が必要な文字
- 2-4 改行を表す
- 2-5 強調を表す
- 2-6 重要性を表す
- 2-7 サイドコメント
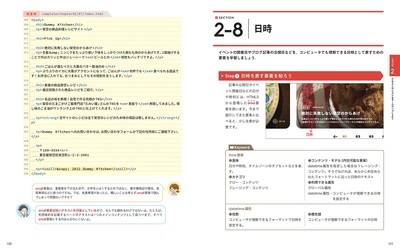
- 2-8 日時
- 2-9 箇条書き
- 2-10 説明リスト
- 章末練習問題
- COLUMN Webサイト制作の仕事とは?
CHAPTER 3 リンクやコンテンツを埋め込もう
- このチャプターのゴール
- 3-1 リンクを設定する
- 3-2 URLの指定方法
- 3-3 ページ内リンク
- 3-4 画像を埋め込む
- 3-5 動画を埋め込む
- 3-6 外部のコンテンツを埋め込む
- 3-7 本文から切り離せる図や写真
- 章末練習問題
- COLUMN 勉強のモチベーション
CHAPTER 4 表とフォームを作ろう
- このチャプターのゴール
- 4-1 表(テーブル)を作る
- 4-2 表の構造を明確化する
- 4-3 フォームとコントロール部品
- 4-4 複数行の入力フィールド
- 4-5 選択式メニュー
- 4-6 コントロール部品のラベル
- 章末練習問題
- COLUMN フォームのユーザ体験の向上
CHAPTER 5 セクションとページ構造を整理しよう
- このチャプターのゴール
- 5-1 セクショニングに関する要素
- 5-2 アウトラインを意識する
- COLUMN かつてのセクショニング・コンテンツ
- COLUMN かつて存在していた「セクショニング・ルート」カテゴリ
- 5-3 ページやセクションの基本構造を示す
- 5-4 連絡先情報
- COLUMN 汎用的な要素
- 章末練習問題
- COLUMN HTMLにメモを残す
CHAPTER 6 よりよいページにしよう
- このチャプターのゴール
- 6-1 ページの紹介文を設定する
- 6-2 SNSの共有情報を設定する
- 6-3 ファビコンを設定する
- 6-4 URLを正規化する
- 6-5 検索エンジンのクローラーを制御する
- 6-6 構文をチェックする
- 章末練習問題
- COLUMN 自走する力
PRACTICE ページをまるごとマークアップしよう!
- 7-1 架空のお店のWebページをマークアップしてみよう!
- 7-2 解答例を確認しよう
付録
サポート
ダウンロード
本書で使用している学習用の練習ファイルをダウンロードできます。容量が大きいため,お使いの回線によってはかなりのお時間がかかる場合があります。ダウンロード後は圧縮ファイル(ZIPファイル)の状態なので,デスクトップなどに展開してから使用してください。
- ダウンロード
- html-lessons.zip
正誤表
本書の以下の部分に誤りがありました。ここに訂正するとともに,ご迷惑をおかけしたことを深くお詫び申し上げます。
P.378 1行目
P.381 6行目
| 誤 |
「Word Wide Web 」 |
|---|
| 正 |
「World Wide Web 」 |
|---|