社長レビュー開始!

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第48回を迎えました。いよいよ後3回、カウントダウンのはじまりです。
残り3回をどう有効に使おうかしら?と、ワタシなりに考えてみようと思いましてね。今まで書いた47回分の記事を読んでみたのですよ。
……正確には、「読もうとしてみた」のですよ。
記念すべき第1回の「企業サイト作り、はじめます!」の記事から、第10回くらいの記事まで読んでみて、ワタシ気付きました。
……この連載、読むの結構(相当)シンドイですねっ!
いや、別に書いてある内容が的外れとか、文章が壊滅的に面白くないとか、そんなことはないというか、なかなか面白いんじゃないの?コレ。技術話っぽい重さがまったくなくて画期的なんじゃないの?コレ。という雰囲気(あくまで雰囲気)なのですが。
一言で言って、「ボリューム満点」なのです。
もう一言付けると、「ゲフー、お水下さい」なのです。
食べても食べても終わらない、B級グルメのオンパレード。屋台はこの先2km続いています。そんな光景がアタマの中をぐるぐる回ってしまいました。
これを何とかせずに終わるわけにはいきません。
記事は「読んでいただいてナンボ」なんのです。
ということで、今回と次回の2回で、今まで書いてきた記事を、「並べて」「アイキャッチを付けて」「ダイジェストを付けて」「リンクを付けて」、スッキリ整理することにしました。
題しまして、「10ステップですぐできる!WordPressを使った企業サイトの作り方」です。
ウミネココーポレーション仮設広報部の面々による、「社長レビュー」の様子とあわせてお届けしていきますね。
それでは、まずは前編。行ってみましょう!メガネパワー、オン!(メガネパワーについて知りたいアナタは、第20回をチェック!)
STEP1:WebサイトとWordPressを知る

「彼を知り己を知れば、Webサイト作りも赤子の手を捻るが如く。」
ということで、最初は「Webサイト」や「WordPress」など、この連載で取り扱う各種用語を、現在の状況や歴史的な変遷を含めてお話ししています。
極端な話ですが、現状WordPressを使ってWebサイトの制作を行う場合、その気になれば「10分程度」で、インストールから基本的な設定までを終えることができます。
そんなわけで「10分でできるWebサイト作り!」という形で、WordPressのことを紹介している本やサイトもたくさんあると思います。
ただ、「難しいことは抜きにして、チャッチャと設定してサクッと公開したい」という気持ちは……ワタシもわからなくもないのですが、どうせ「10分でできる」のであれば、「時短した分で、現在のWebサイトの世界について、いろいろ勉強してみましょうよ」、というのがワタシのオススメなのです。
勉強しておくと後々良いこともありますしね。
ホントデスヨ?
ではでは、この辺りの記事からどうぞ。
第1回 企業サイト作り、はじめます!
まずは、「現在世界中にあるWebサイトの数」なんてお話からスタートです。
世界中ですよ?世界中。この「1人1サイトは持ってるんじゃないか」という時代に、世界中のWebサイトをかき集めたら、果たしてどのくらいの数になるのでしょう?気になりますよね。
広大な砂漠に落ちた一粒の砂のような自社サイト。だからこそ、「作ればいいや」ではなく、「大事に大事に育てていく」ことの大切さを知っておきましょう。
第2回 企業サイトと個人サイトの違い
次は、「企業サイトの特性」についてのお話です。
ブログサービスやSNS(FacebookやTwitter)を使えば、誰でもカンタンにWebサイトを持つことができます。それは、個人でも企業(会社やお店)でも同じです。
「企業のWebサイトって、個人のWebサイトと何が違うの?」
実際のところ、仕組み的に言ってしまえば「同じ」ですので、作るにあたってどんなことがポイントになるのか、イマイチピンとこないかもしれませんね。
では、「違い」はどこにあるのか、「ボヤッ」とした部分を「ハッキリ」させていきましょう。
第3回 Webサイトの作り方
そして、「Webサイトの作り方の移り変わり」のお話です。
どこかで一度は聞いたことがある、HTMLというプログラム言語。今までまったくプログラミングに触れてこなかった人からすれば、それはそれは高い壁に見えます。
でも実は、HTMLなんてまったく知らなくても、Webサイトが作れちゃう時代になっているんだよ、なぜならそこにはWordPressがあるからさ。
そんな、WordPressのステキさを噛み締めましょう。
第4回 WordPressってなんだろう?
いよいよ、「WordPress」のお話です。
「たった6MBほどの」「無料で使える」「世界の18%のWebサイトを構成している」ソフトウェア。それがWordPressの正体です。
サラッと書いてしまうと、「ふーん」という印象になってしまうのですが、ところがどうして、ひとつひとつの言葉には多くの謎が隠されています。
一体どうしてそんなことができるのか、どうしてそんなことになっているのか、WordPressの秘密を覗いてみましょう。
WordPressは2013年で10周年

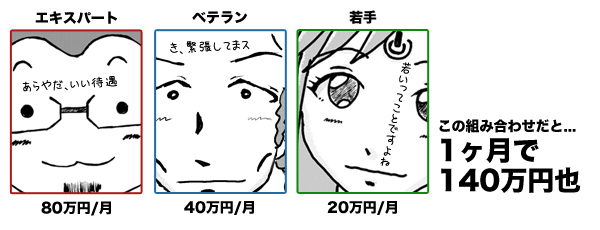
第5回 Webサイトっていくらでできるの?
STEP1の最後は、「Webサイトとお金」のお話です。
まあ……気にならない人はいないですよね。Webサイトっていくらでできるものなのかしら?って部分。
ブログやFacebookなら、アカウントを取得すればタダでできるけど、企業サイトをちゃんと業者に発注するとさすがにそんなわけにはいかないだろうし……。
Googleで検索すれば安い業者もたくさんみつかるけれど、風のウワサではとっても高い業者もあるらしいし……。
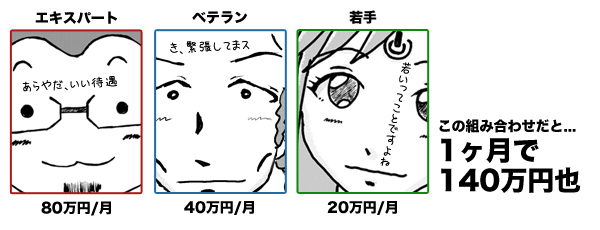
ゼロ円から数百万円まで、ピンキリと言うには幅がありすぎる。そんなWebサイト制作のお金事情について、紐解いていきましょう。
これって安い?高い?

STEP2:WordPressを導入する

Webサイトの世界がバッチリわかったところで、いよいよWordPressの導入作業をはじめます。
STEP1の第4回で見たとおり、WordPress自体はたった6MBしかない小さなファイル群ですので、インストール自体にはほとんど時間はかかりません。
とは言え、それは「インストールボタンを押す」状況が整ってからの話でして、まったくの初心者さんには、そこまでたどり着くほうがむしろ長い道のりです。
ということで、導入作業と言いつつも、「サーバー」とか、「データベース」とか、「The IT用語」が満載の「導入準備」の部分が分厚くなっています。
……IT用語って、見ただけでゲンナリしますね。
ですがご安心ください。世の中には「食わず嫌い」ならぬ「知らず嫌い」ってやつも多々存在していまして、「サーバー」も「データベース」も、概要さえわかってしまえば、なかなかどうして気のいい奴らなんです。
ほ、ホントデスッテバ!
それを信じて、この辺りの記事をどうぞ。
第6回 サーバーを準備(契約)しよう!
まずは、「サーバーとはなんぞや?」というお話です。
「サーバーマシン」「クライアントサーバー」「ファイルサーバー」、言葉だけはドコかで聞いたことがある、サーバーというシロモノ。
緑色に怪しく光る、数百台がズラッと並ぶ、冷蔵庫のようなアレ。まず潜入、そしてハッキング、最終的には爆破のアレ。
そんな不気味な存在の「サーバー」について、ホントのトコロと準備(契約)方法を見ていきましょう。
サーバー選びのポイントは、どこにあるのでしょう?

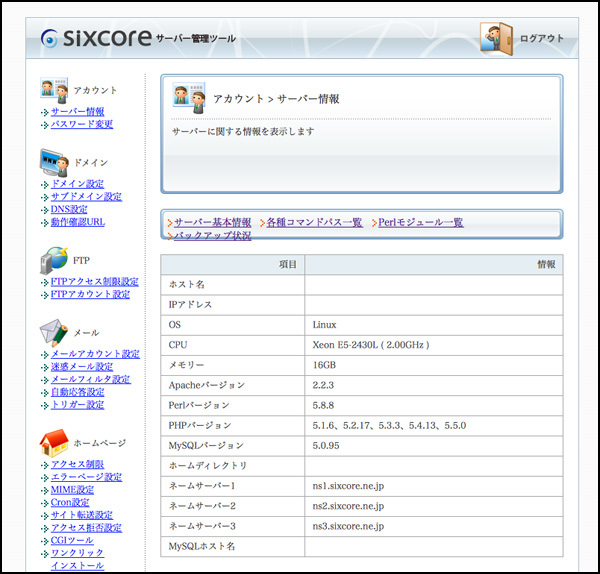
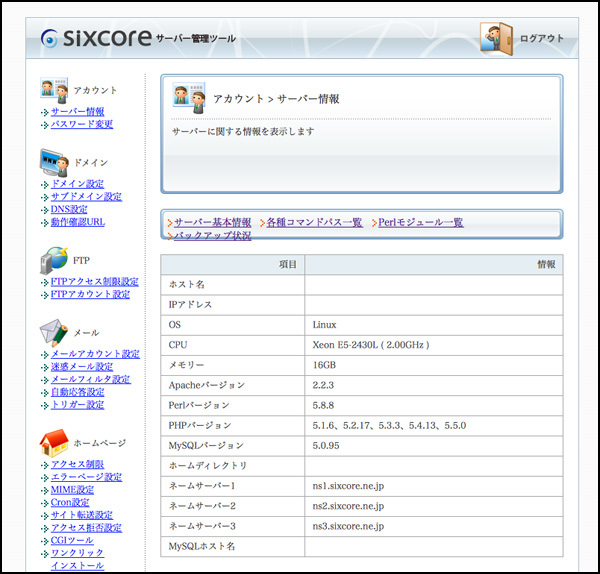
第7回 サーバーを準備(設定)しよう!
次に、「サーバーに触ってみよう」というお話です。
第6回で契約したサーバーの管理画面や、操作するための専用ツールに、実際にアクセスしながら準備を進めていきます。
チェックするポイントは、「どうやってサーバー上へファイルをアップロードするのか」という部分と、「どうやってサーバー上にデータベースを作成するのか」という部分の2点。
いよいよ作業開始になりますが、目をつぶって「えいやー!」でやるのではなく、一歩一歩不安要素を解消しながら、先に進んでいきましょう。
サーバー管理ツールへようこそ!

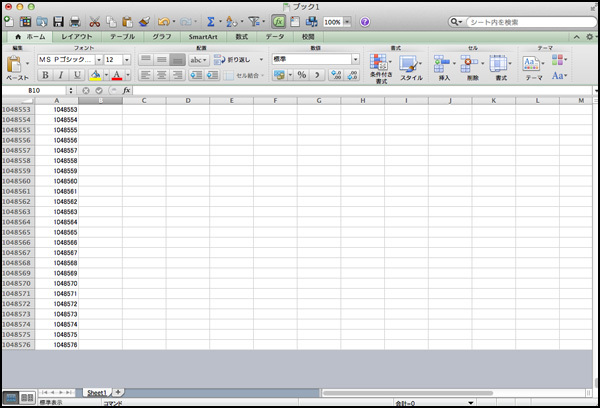
第8回 苦手なアナタもこれで安心! データベースのかんたん準備
そして来ました序盤の山場、「データベース」のお話です。
やたらと細かい知識を持っている人を、「アイツは人間データベースだ」なんて呼んだりします。
あれ?呼んだりしますよね?古い!?もしかして古い!?これって昭和な言葉遣いd(略)
……コホン。
何やらデータが大量に保管されているようなイメージではあるのですが、それがどういう仕組みのもので、どうやって使うものなのか、実体はサッパリわかっていなかったりします。
知ってみましょう。触ってみましょう。レッツトライ!データベース!
データベースとは、コレのおばけである

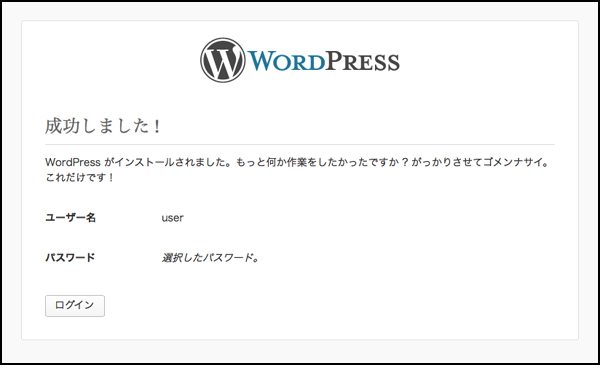
第9回 今回はサクッと完了!? WordPressのインストール
STEP2の最後はいよいよ、「WordPressのインストール」のお話です。
前回までで導入準備を頑張りましたので、後は(チョットだけ設定ファイルをイジって)、文字通り「ワンクリックインストール」で完了です。
多少山あり谷ありでしたが、概要をしっかり押さえて事前準備をしっかりやれば、まったくの初心者さんでも、ちゃんとWordPressがインストールできたと思います。
WordPressのインストール完了!

まずはここまでおつかれさまでした!
頑張った自分を目一杯ホメてあげましょう!
アナタもワタシも、ホメられて伸びるタイプですからねっ!
STEP3:WordPressの基本設定を行う

WordPressのインストールができましたので、これから実際の画面を見ていきます。
インストールまではものすごくカンタンにできたWordPressですが、Webサイト管理の中枢である管理画面はそうはいきません。機能満載で覚えることが山ほど出てきます。
……とは言え、重箱の隅をつつくような機能を勉強したところであまりテンションは上がりませんからね。基本を中心にしつつも、「見た目が派手で」「使ってる実感がある」機能もビシバシ見ていきましょう。
「好きなおかずは真っ先に食べる。」
そんなイメージで、この辺りの記事をどうぞ。
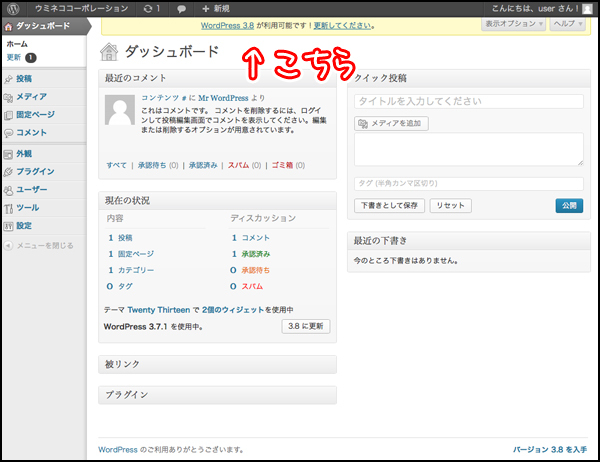
第10回 WordPerssマスターへの最初の一歩!画面の見方を覚えよう
まずは、「管理画面の見方」のお話です。
見知らぬ旅先で地図がない。そんなことになったら迷子確定ですので、まずは全体マップを頭に叩き込みます。
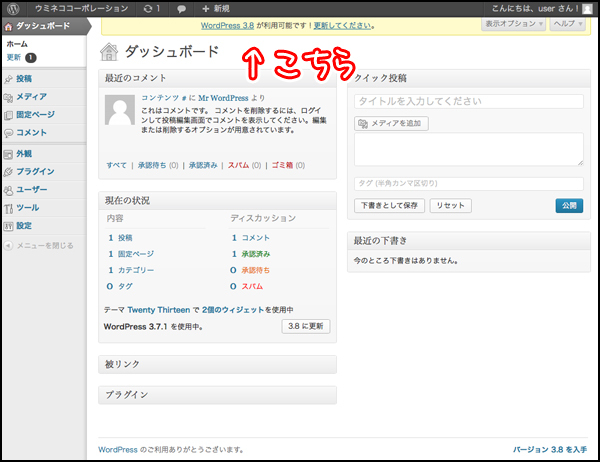
「ヘッダーバー」「サイドメニュー」「作業領域」と言った基本的なパーツから、うっかりすると見逃してしまう「表示オプション」まで、大きな枠でどこに何があるかをチェックしてくださいね。
おまけとして、「一般設定」と「ユーザー設定」も少しだけイジってみましょう。
WordPressの管理画面へようこそ!

第11回 ワンクリックで衣装チェンジ!テーマで見た目を変えよう
次は、「WordPressの見た目をまるっと着せ替える、テーマ」のお話です。
まだ何の設定もしていませんが、とりあえず「テーマ」を見てみましょう。なぜなら、「面白そうだから」です。「スゴそうだから」です。そんな感じで良いのです。
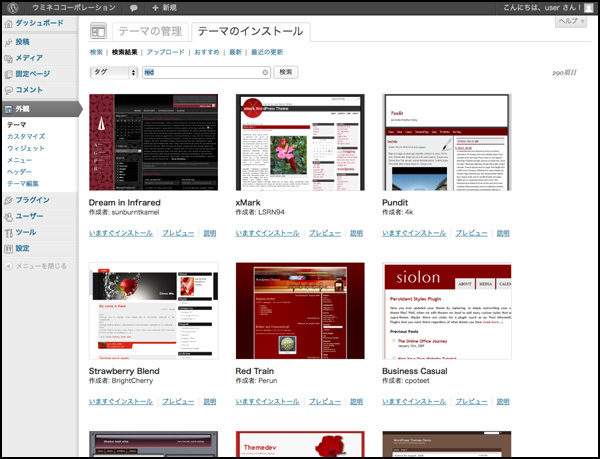
どんなWebサイトにするかという参考にもなりますので、まずは「WordPress標準テーマの替え方」を覚えて、それから「サードパーティーが作った無料テーマ」をいろいろ入れてみましょう。
着せ替えテーマ、選びたい放題

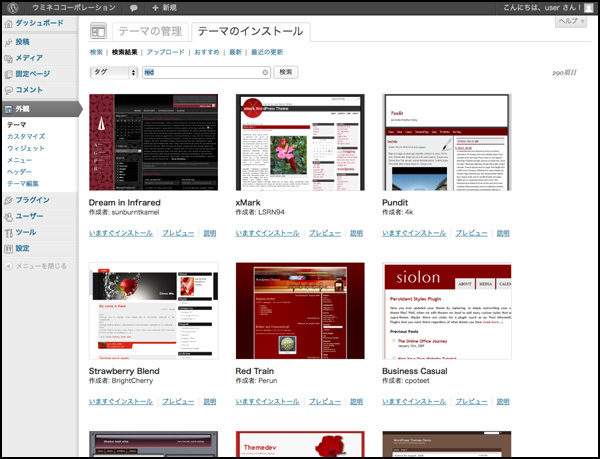
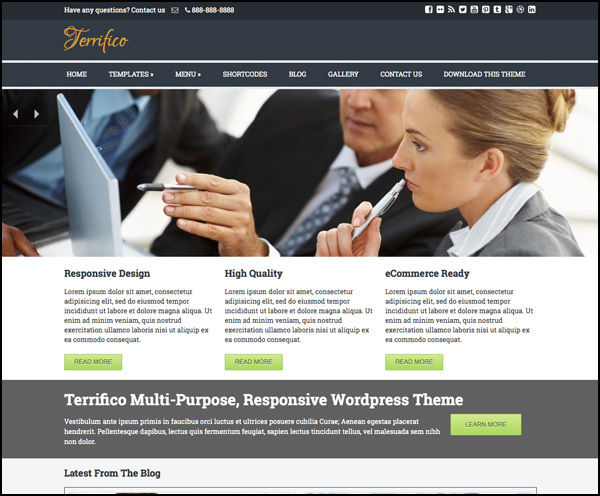
第12回 注目!WordPress無料テーマベスト10[2013年版]
前回ちょっとだけテーマを着せ替えてみて、きっとみなさん「もっといろんなテーマを見てみたい!」と思っていると思います。
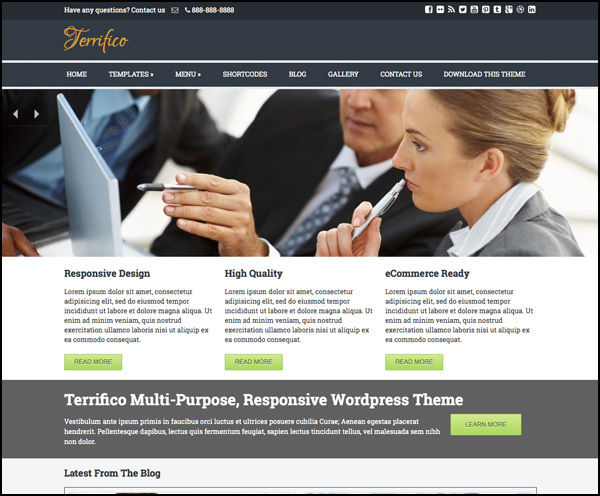
そこで、「2013年版の最新無料テーマ」を集めてみました。
海外のテーマが中心ですので、日本語版のWebサイトに設定すると多少表示が異なることもあるのですが、「ホントにこれが無料!?」と思うほど、高いクオリティーのテーマが目白押しです。
パッと目を引くデザイン性の高いものから、企業サイト向けのしっかりしたものまで、気に入ったものがあったらダウンロードして、実際に着せ替えてみましょう。
こんなステキなテーマも、無料なのです

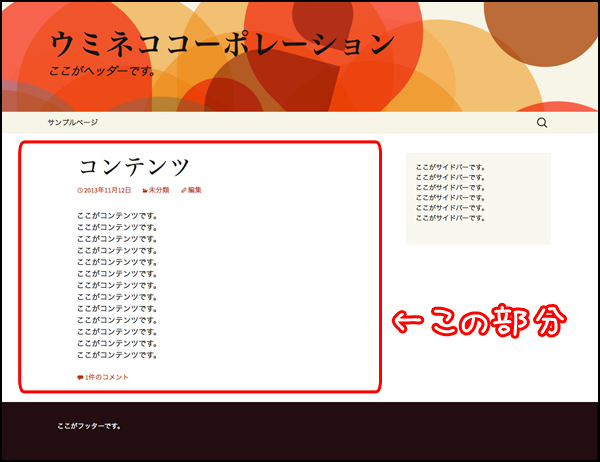
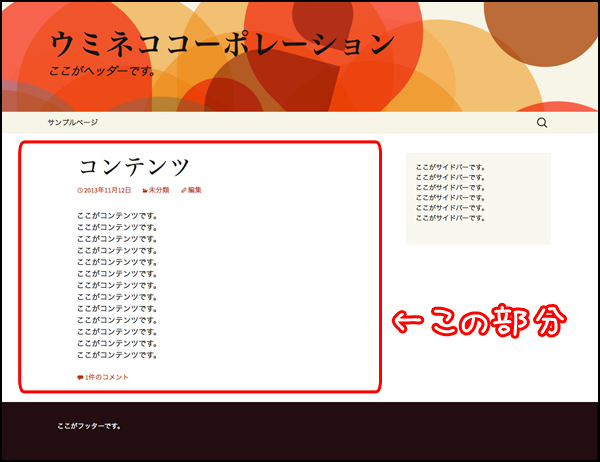
第13回 まずはこの4つを覚えよう!Webサイトの構成チェック
テーマを見てテンションが上がったところで、次は「WordPressで作ったWebサイトの見方」のお話です。
Webサイトの管理者が使う管理画面ではなくて、一般のユーザーさんが見に来るWebサイトの表面のことですね。
テーマによって若干の差は出てくるのですが、基本的なパーツは同じ構成でできています。
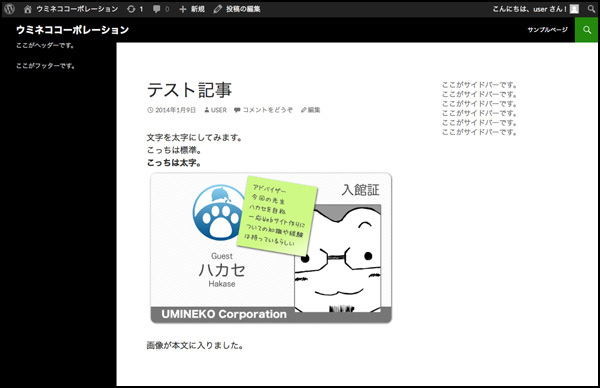
「ヘッダー」「コンテンツ」「サイドバー」「フッター」、この4つのパーツの名前と役割をしっかり覚えて、これから記事投稿や応用設定をしていく中で、「自分が今どのパーツをイジっているのか」を紐付けられるようにしておきましょう。
この部分は、何でしょう?

第14回 避けては通れない!いざ、WordPressのバージョンアップ!
STEP3の最後は、「WordPressのバージョンアップ」のお話です。
常に進化をしているWordPressですが、その進化の波は否応なしにみなさんのWebサイトにもやってきます。
画面の上部に突然表示される、「更新してください」の文字。
放置しておくべきなのか、それとも更新するべきなのか。パソコン上のアプリがバージョンアップしても放置しているくらいなのに、サーバー上のWordPressを更新していいものか。
その答えは、「更新するべき」なのです。
バージョンアップ時に忘れてはいけない、「バックアップ」のやり方も含めて、バージョンアップの方法を見ていきましょう。
黄色いバーが表示されたら、この記事を読みましょう

STEP4:記事を投稿する

WordPressの画面の見方や、基本的な使い方を覚えたので、今度は記事を書いてみましょう。
WordPressは元々「ブログ管理システム」として誕生しましたので、Webサイトの各ページは、「投稿記事」や「固定ページ」と呼ばれる、「記事」を書くことで増やしていく形式になっています。
できあがった記事を、「カテゴリー」「タグ」、そして「メニュー」という機能を使って整理整頓することで、Webサイトの形になるわけです。
「すべての道は記事に通ず。」
少しだけ気を引き締めて、この辺りの記事をどうぞ。
第15回 その一歩が道となる。最初の記事を投稿してみよう!
まずは、「基本となる記事投稿のやり方」のお話です。
……と、この連載がそんな素直に入るわけもなく。どちらかと言うと、最初は「Webサイトで文章を書くときの心構え」についてのお話になっています。
STEP1の頭でお話しましたが、最近のWebサイト事情は、「作ればいいや」ではなく、「大事に大事に育てていく」ことのほうが大切ですので、どうやって「続けていくモチベーションを維持するか」、ということを最初に考えてみました。
ポイントは、「楽しむ」ことです。
気持ちが前向きになったら、記念すべき最初の記事投稿をやってみまよう。テスト記事も楽しく書ければ、バッチリです。
WordPressでの最初の記事です。ドキドキワクワクしながら公開しましょう

第16回 整理上手になれるかな?カテゴリーとタグの設定
次に、「記事を整理整頓するための2つの機能、カテゴリーとタグ」のお話です。
日々記事を書いていくと、記事の数はあっという間に数十数百へと増えていきます。
WordPressを単なる日記として使うのであれば、過去の記事を整理しておく必要はあまりないのですが、Webサイトとして、しかも企業サイトとして使うのであれば、整理整頓はとっても大事です。
2つの機能をどう使っていけばいいのか、各々をどうグループ分けしていけばいいのか、悩みはじめるとエンドレスになりそうなこの問題を、スパッと解決してみましょう。
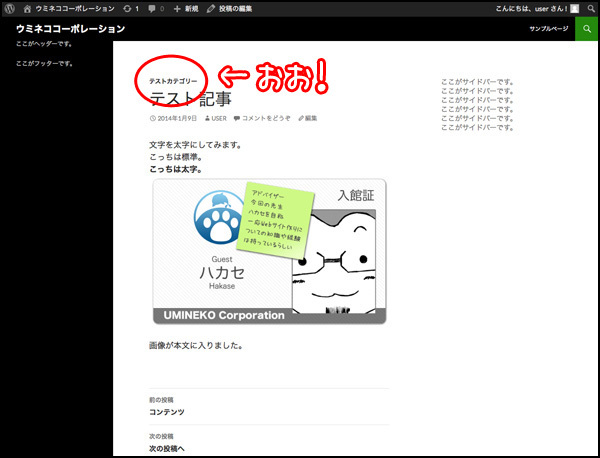
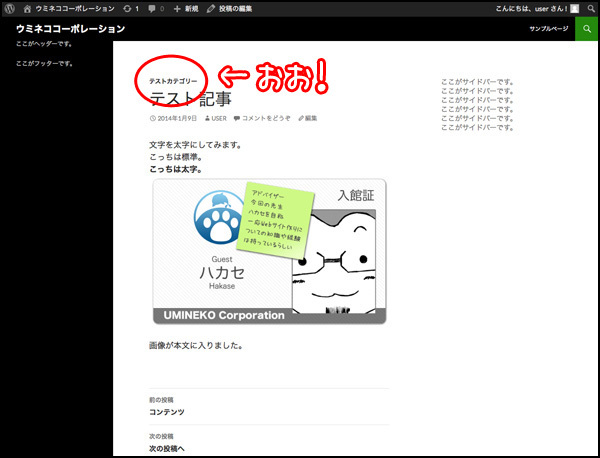
カテゴリーで、レッツ整理整頓!

第17回 ブログに歴史あり。投稿と固定ページの違い
次は、「記事の2つの種類、投稿と固定ページの違い」のお話です。
実は、WordPressには、記事を書くことができる同じような機能として、「投稿記事」と「固定ページ」という2つの種類があります。
記事を書く、という点ではほとんど同じこの2つの機能。
どうしてそんな機能があるのかは、少々「ホームページとブログの歴史」を振り返ってみる必要がありそうです。
ということで、少しだけ昔にタイムスリップしてみましょう。
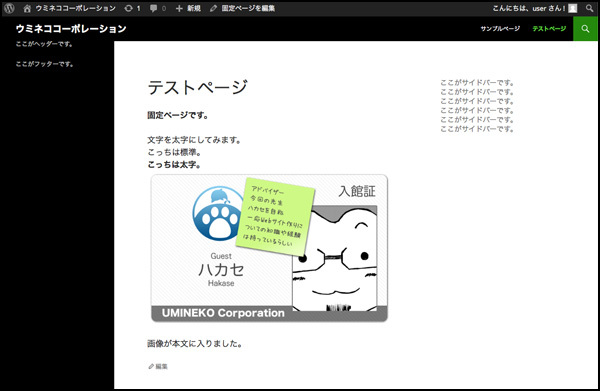
投稿記事とそっくりな、固定ページ

第18回 バラバラな記事をWebサイトにする!メニューの作り方
さらに、「Webサイトとして記事をまとめる、メニュー」のお話です。
「投稿記事」を書いて、「カテゴリー」や「タグ」を設定して、「固定ページ」を書いて、そうやってできてきた記事のまとまりを、メニューという「リンク集」の形でWebサイト上に表示します。
メニューが表示されていれば、目的の記事に一直線でたどり着けるようになります。Webサイトとして最低限の動線が確保されましたね。
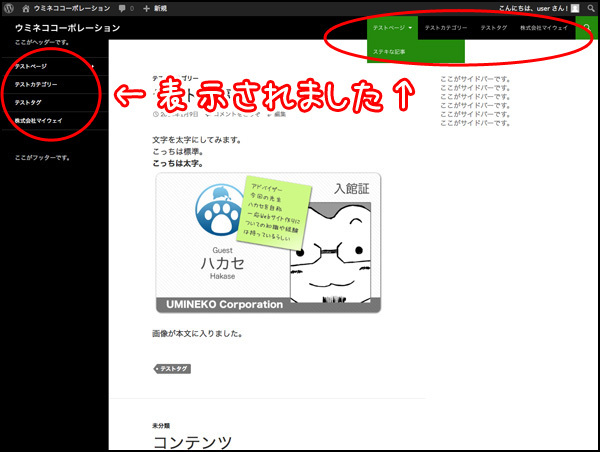
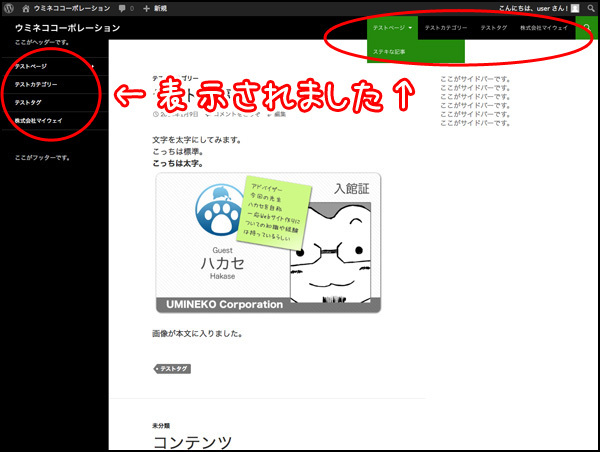
メニューのおかげでWebサイトっぽくなってきましたよ

さて。ここまでで記事投稿の基本中の基本はできましたので、基本中のその他の部分については、実際にWebサイトを作る中で補足していきましょう!というお話に続きます。
STEP4の後半戦、こんな感じでどうぞ!
第19回 ここまでのおさらい。作ってみよう! 会社のWebサイト(前編)
第20回 ここまでのおさらい。作ってみよう!会社のWebサイト(中編)~社員ギャラリーとサイトマップの設置~
第21回 ここまでのおさらい。作ってみよう!会社のWebサイト(後編)~お問い合わせフォームの設置と、メニューの整理~
STEP4の前半戦で出ていた、「投稿記事」や「固定ページ」をどう使うのか、それらをどう「カテゴリー」や「メニュー」でまとめるのか、実際に作ってみると、工夫しがいのありそうな様々なポイントが見えてきます。
その他にも、「ギャラリー」とか「プラグイン」とか、WordPressをさらに魅力的にするための機能が盛りだくさんです。
「楽しそうなところから」、じゃんじゃんトライしてみてくださいね。
ギャラリーページを作ってみたり
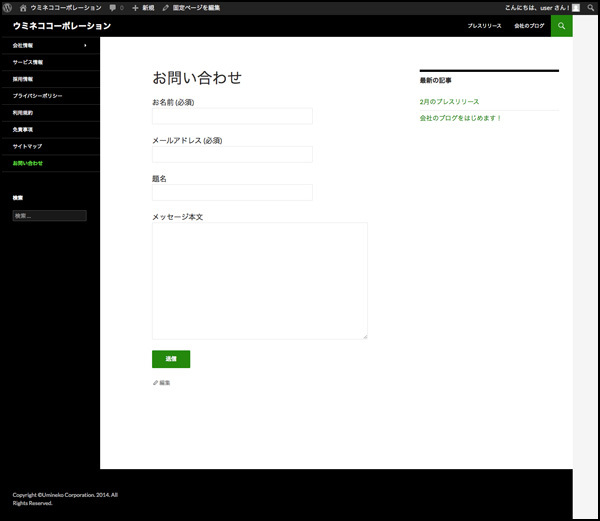
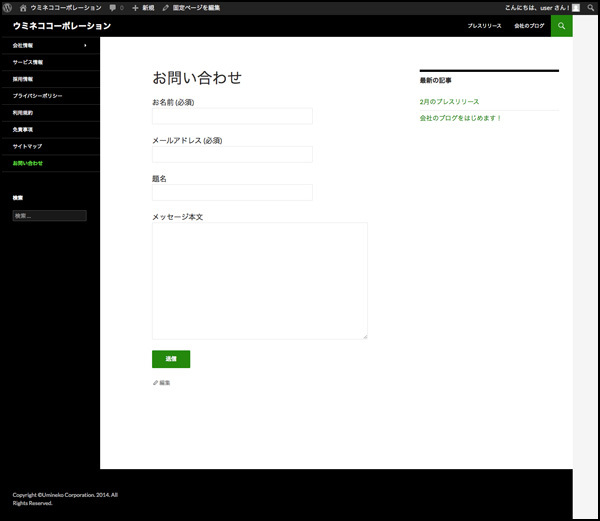
 お問い合わせページを作ってみたり
お問い合わせページを作ってみたり

ある程度やってみて、「この部分ってもう少しなんとかならないかな?」と思ってきたら、STEP5の応用設定に進みましょう。
STEP5:WordPressの応用設定を行う

10のステップも半分まで来ましたね。そろそろWordPressも慣れてきた頃ですので、この辺りで応用設定をやってみましょう。
「ユーザー設定」「URLのカスタマイズ」「コメント機能」「バックアップについて」と、バラエティに富んだ内容になっていますが、共通して言えることは、「自分達にとって、最適な運用方法を考えるべし」ということです。
基本的な設定方法だけではなく、Webサイトの運用環境をアタマに思い浮かべながら、それに合わせた設定方法を覚えていきます。
「しっかり管理することができているけれども、運用自体の負荷はそれほど高くない。何だかおトク!」
そんなステキなバランスを目指して、この辺りの記事をどうぞ。
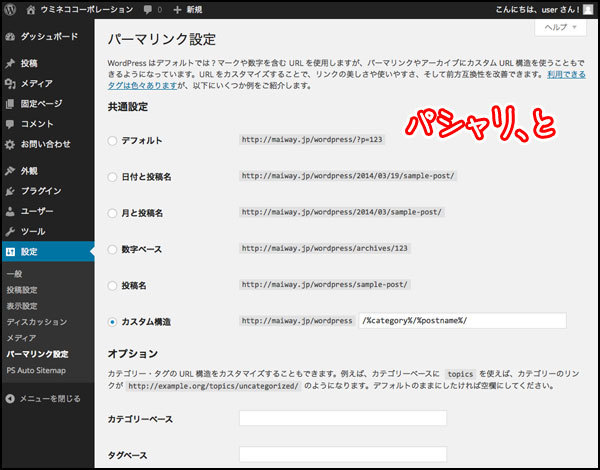
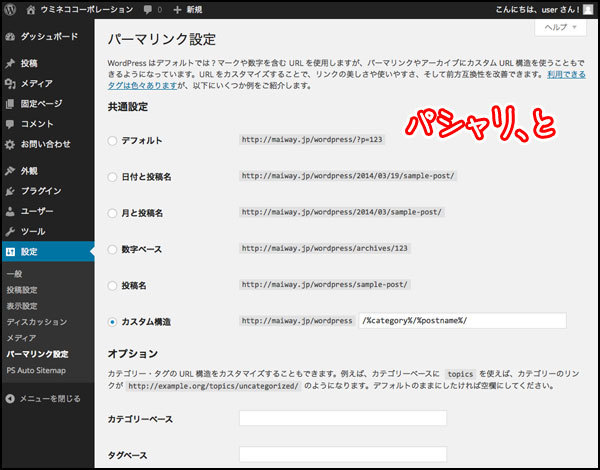
第22回 URLを自由自在にカスタマイズ。パーマリンクを設定しよう!
最初に、「パーマリンクの設定」のお話です。
設定と言っても、そもそも「パーマリンク」という言葉がよくわからない、そんなところからはじまります。
パーマリンクとは、「WordPressで作ったWebサイトの、各種URLのこと」なのですが。実はこれ、WordPressの設定の中では、「必須カスタマイズ項目」として、よく出てくる言葉なのです。
今の1行が既にサッパリ意味不明、というそこのアナタ。
今の1行で完全に戦意喪失、というそこのアナタ。
どうぞご安心ください。
パーマリンクを取り巻くWordPressの仕組みについて、できるだけバラバラに分解してみましたので、ここでじっくり勉強してみましょう。
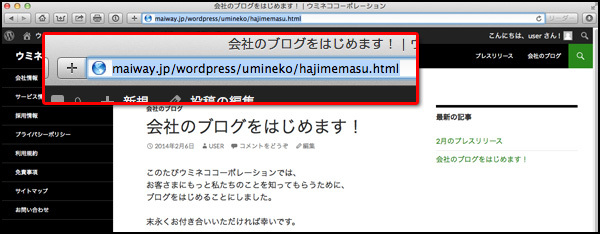
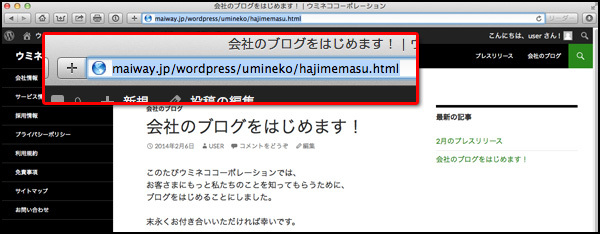
これがパーマリンク。なんとWordPressでは、これをカスタマイズできるのです

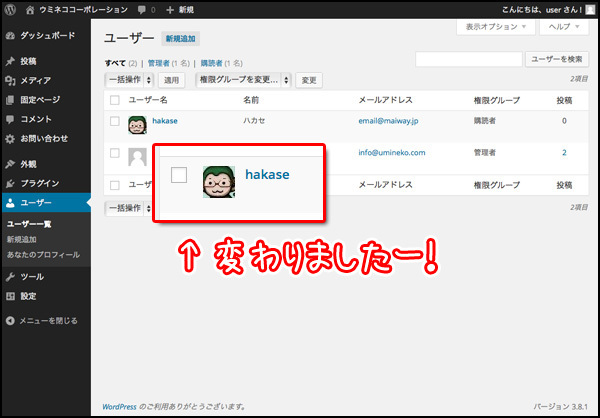
第23回 チームで更新するための準備。ユーザーを登録しよう!
次に、「ユーザー登録、設定について」のお話です。
ユーザー登録は、文字通りWordPressにユーザーを登録する作業を指しています。WordPressは記事を書けるだけではなく、複数のユーザーを登録することもできる仕組みなんですね。
もちろん、一人ユーザーが登録してあれば、記事を書いていくことはできます。個人でWordPressを使う場合は、一人で使うのが一般的です。
ですがここは「企業サイトの作り方」。企業サイトはチームで動かすものです。
「チームのメンバーを登録する」と考えた時に必要になってくる、「権限」や「各種設定項目」について、見ていきましょう。
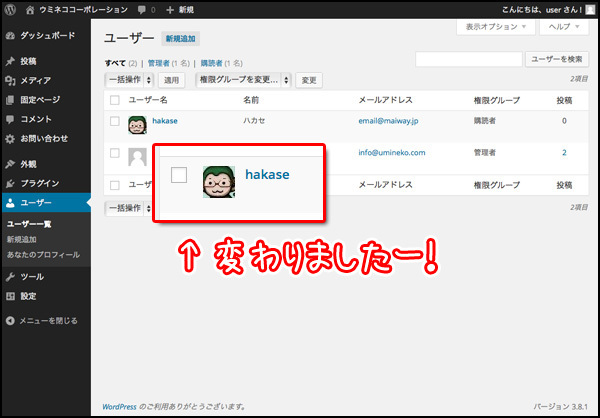
こんな感じでユーザー登録を行います

第24回 転ばぬ先のバックアップ。WordPressのバックアップを取ろう!
次は、「WordPressのバックアップ」のお話です。
第14回のときに、バージョンアップの一環として、記事や画像のバックアップの取り方に触れたのですが、ここでは、それに加えて「各種設定項目」のバックアップや、その「復元手順」についてもお話しています。
バージョンアップのような特別なイベントが発生しなくても、いつ何時自社のWebサイトの基板となるWordPressがトラブルに見舞われるかはわかりません。
何かあってから悔やむより、方法をしっかり覚えて、先手先手でバックアップを行っておきましょう。
バックアップツールはあるのですが、手作業部分もあるのです。たとえば、スクリーンショットでパシャリと撮ったり

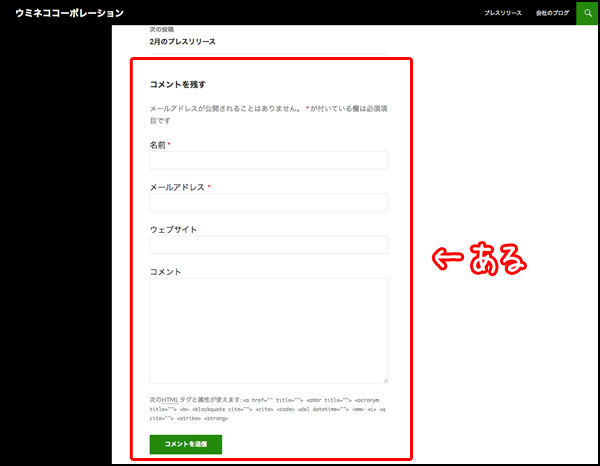
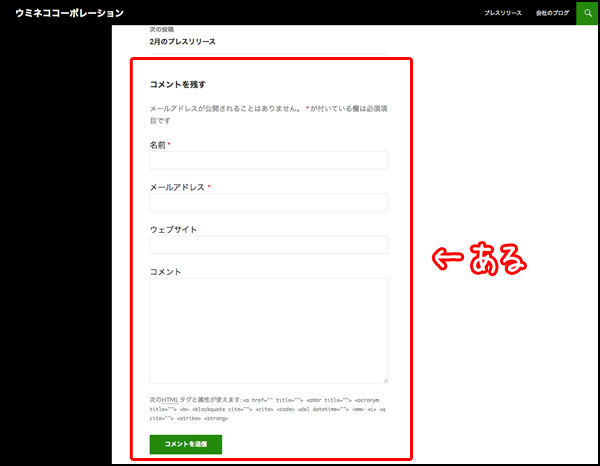
第25回 企業サイトに要る?要らない?コメント機能を設定しよう!
STEP5の最後は、「投稿記事や固定ページに対する、コメント機能」のお話です。
先ほども出てきましたが、WordPressは元々「ブログ管理システム」として誕生しましたので、ブログに特有の仕組みである、「読者からのコメント機能」というものが付いています。
企業が運用するサイトにおいて、「コメント」は「荒らし」の温床にもなりますので、一般的にはあまり使用しません。
ただワタシは、場面によっては、いくつかのカテゴリーや記事に限定して、コメント機能を使用することもアリじゃないかと思います。
そんな、「制限付きでコメント機能を使用する」ためにはどうしたらいいか、設定方法を見ていきましょう。
嗚呼、悩ましきかなコメント欄

まとめ
いかがでしたか?
「10ステップですぐできる!WordPressを使った企業サイトの作り方」の前編をお届けしました。
ここまでのところで、WordPressのよく使う標準的な機能については、ほとんど見てきたことになります。Webサイトを立ち上げるだけなら、これでOKです。
いや~、実に…ボリューム満点…でしたね……(ゲフー)。
ワタシがまとめたくなった気持ちが(むしろまとめないとヤバイと思った気持ちが)、みなさまに少しでも伝われば幸いです。
このまとめの中で、今まですっかりスルーしていた面白そうな記事が見つかったら、是非読んでみてくださいね。記事も(ワタシも)喜びますので。
さてさて。
次回の後編では、よく耳にはするけれどもイマイチ意味がわからない「SEO」や、使いこなせばWebサイトのレベルが格段に向上する「Googleの各種ツール」のお話に加えて、「最新のWordPressのテーマやプラグイン」についてのお話を、読みやすく整理整頓してみます。
何やらすこ~し難易度が上がりそうな気がしますが、前編ができたなら大丈夫!肩の力を抜いて、楽しみながらトライしてくださいね!後編も~、メガネパワー、オン!!
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。